The majority of artwork we receive that doesn’t have bleed has been created completely in Photoshop. Luckily it’s easier to add bleed to a design that is created completely in photoshop than it is to one that is created in Illustrator or Indesign with a few linked images hanging over the edges here and there, but we’ll get to that shortly.
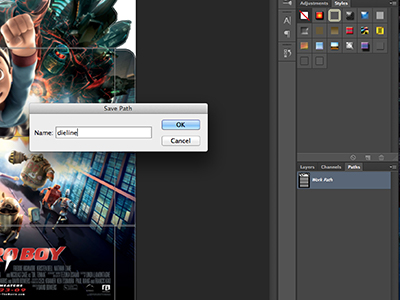
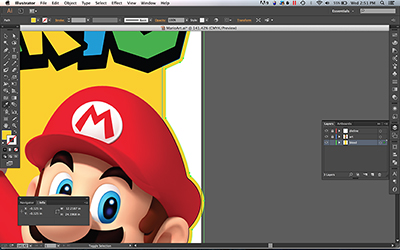
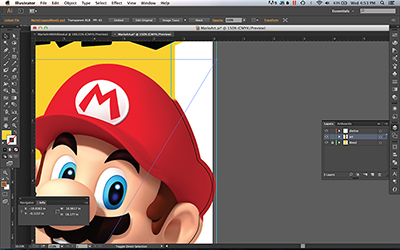
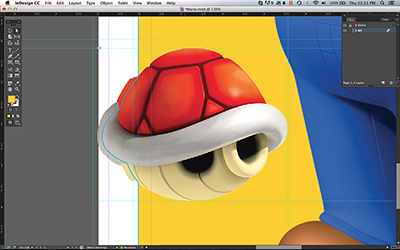
First things first, let’s check the size of the artwork. Hopefully it was created at full size or half size to make things easier on us. Did the designer include a die line in their art to indicate how they would like it cut? If an Illustrator die line file was not included with the art let’s take a look in the paths tab to see if there is one there. If a die line wasn’t provided and there’s nothing in the paths tab, you will need to create a dieline with the pen tool. Do this by selecting the pen tool, and set the drop down box near the top of the screen to Path (figure 1.1). Create a path that follows the edge of the artwork using as few points as possible. Click and drag with the pen tool to make nice smooth curves. Small jagged cuts won’t look good, and may not even be possible if the cuts are too small and tight. Once your dieline is complete, go to the paths pallet and double click the layer to change it’s name to “dieline”.
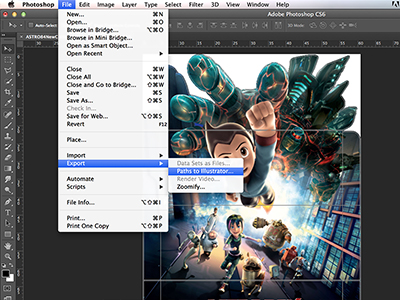
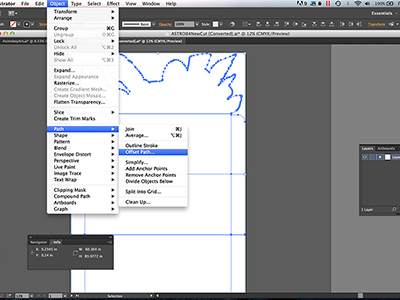
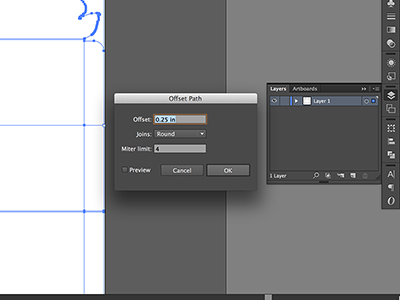
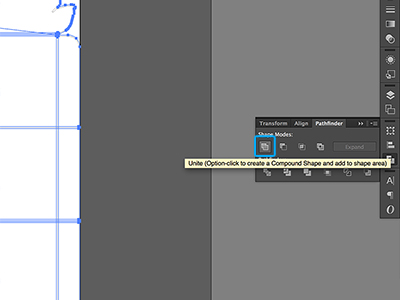
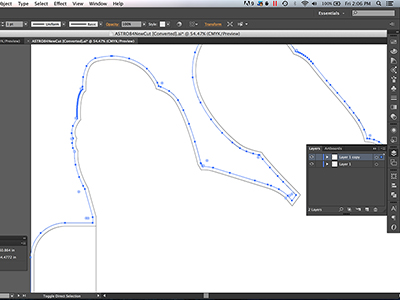
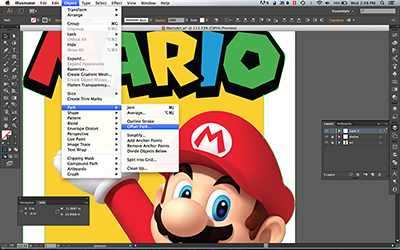
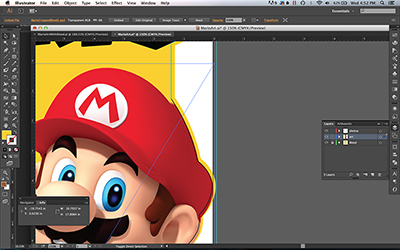
Now that we have our die line, we want to make sure that our bleed is nice and clean, it’s also nice to have a clipping path we can use when laying out our artwork in case we are printing multiple pieces up on one sheet. We’re going to export the dieline path to Illustrator then expand it by whatever amount of bleed we need. If the artwork is at full size and we want 1/4″ of bleed, we will expand it by 1/4″. If the art is at half size and we want 1/4″ of bleed, we will expand it by 1/8″ since we will be scaling it up by 200% in our layout. Simple, right? Click File>Export>Paths to Illustrator, and save the dieline path somewhere you will be able to find it. Open the dieline path in Illustrator, select all the lines and give them a black stroke. Now make a duplicate of the layer by dragging it onto the new layer button, and lock the original layer. Select all the lines on the new duplicate layer and Click Object>Path>Offset Path, enter the amount of bleed you plan to add in the Offset box and set joins to Round. Don’t worry about the miter limit box. Click okay and voila! You probably have a beautiful mess of lines overlapping one another. Don’t worry, we aren’t done yet. Select all the lines and go to the pathfinder pallet. Click the Unite button to merge all those lines together. If your path was very complex you may have some leftover little paths here and there or another offset line that is inside the die line area. Select all the lines then click Object>Ungroup or Object>Compound Path>Release as necessary to free the line you want from those other bits. Delete all the inside paths that won’t be needed for your bleed path. Now you can unlock the original layer that has your die line on it, and select the original die line and the shiny new offset path that we will use to keep our bleed nice and uniform. Click Cmd C (Ctrl C on PC) to copy those files. Go back to Photoshop and hit Cmd V (Ctrl V on PC) to paste the lines into your file and select paste as path in the dialogue window that pops up. Select both lines and move them as necessary so that the dieline path lines up with the outline of your artwork. If your new paths were pasted into the same path layer as the dieline you created earlier, you will need to move them to their own layer. Once you have them in position, click Cmd X (Ctrl X on PC) to cut them from that layer, then click the new layer button at the bottom of the paths pallet, and hit Cmd V (Ctrl V on PC) to paste them into the new layer. They will land in the same position they were on the other layer. Double click that layer and name the layer “bleed”. Delete the inner die line path from the bleed layer. Now you have a path layer named dieline with a path that follows the artwork, and another layer named bleed that is offset from the dieline by the amount of bleed you want to add.
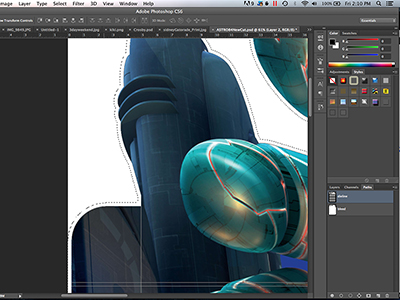
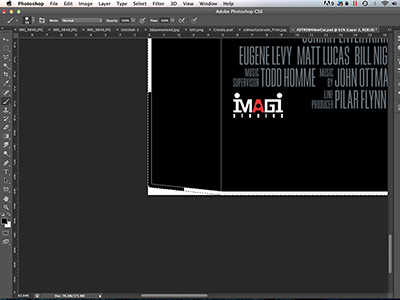
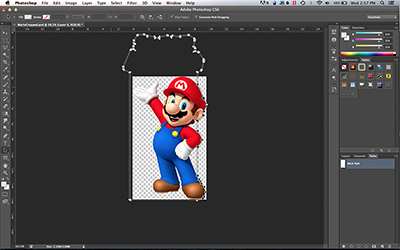
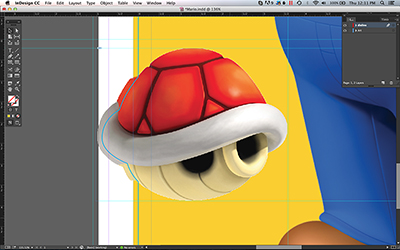
Make a selection of your bleed path by holding down the Cmd (Ctrl on PC) button and click the bleed path layer. You should now see the marching ants around your bleed area. Next I like to click on the dieline layer so that we can see where the image will be cut. This comes in handy after you’ve applied some of the bleed and it’s less clear where the cut line is.
If you are working on a flat photoshop file with only one layer then we can start bleeding the image on that layer, which I find to be quicker, but keep in mind that it could create more work for you later if there are changes to the art. If you are working on a multi layer Photoshop file, go ahead and create a new layer above the artwork layer and name it bleed. To add the bleed, we are going to be using either the clone stamp tool, the brush tool, or both. Solid colours can be bled with the brush tool, and complex textures like fabrics, grass, skin, and hair can be bled with the clone stamp tool.
Adding bleed with the brush tool:
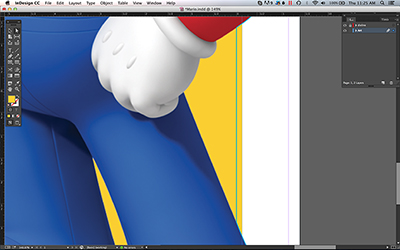
When using the brush tool to bleed solid colours, select a medium sized brush by right clicking on the art to bring up the brush pallet, and adjust the brush size with the slider. Set the hardness to 0%. With the brush tool selected, hold down the Cmd (Ctrl on PC) button to bring up the eye dropper tool and left click on the colour you would like to sample. With the proper colour selected you can start to brush in the bleed, overlapping the artwork just enough so that there won’t be a hard transition at the cut line. If the colour you are bleeding is a gradient or has gradual changes in shade, you will be better off using the clone stamp tool than the brush. If the solid colour you are bleeding meets a different solid colour, you will want to increase the hardness of the brush to 100% for that spot, or switch to the clone stamp tool so that you can have a nice sharp transition from one colour to the next.
Adding bleed with the clone stamp tool:
Adding bleed with the clone stamp tool can be very time consuming, but it can also give you the very best results if done properly. Let’s get started…
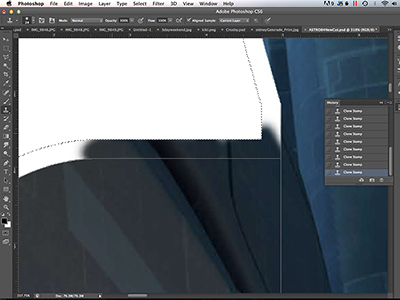
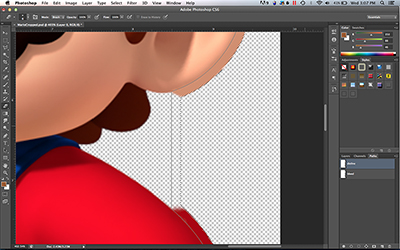
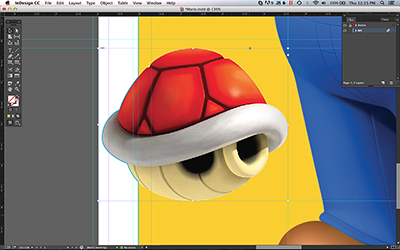
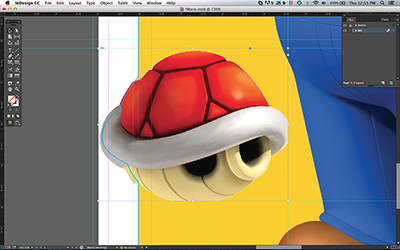
With our bleed path selected, choose the clone stamp tool and right click on the artwork. From the pop up dialogue, move the slider to adjust the tool size and set the hardness to 0%. Select the layer with the art you will be bleeding and hold down the Cmd (Ctrl on PC) button to bring up the target tool. With the target tool over the sample area, click the left mouse button to select the sample area. Now click on your bleed layer if you are working on a multi layer file, and move the clone stamp tool to the bleed area and hold down the left mouse button to start cloning in the bleed. Be sure to overlap the art slightly so that you have a smooth transition from image to bleed without changing the edge of the art too much. Depending on the texture you will be cloning, it is sometimes beneficial to offset the sampled image from where you are applying the bleed. This will make the bleed look more natural and less repetitive. The amount of offset will be dictated by the pattern or texture that you are bleeding. This process can be difficult and intimidating at first, but just like anything, it gets easier the more you do it.


























Leave A Comment